Los alumnos de 3º ESO han realizado y construido un juego de 7 preguntas y 7 respuestas, de forma que cuando conecten la pregunta con la respuesta adecuada, se encienda una bombilla.
Han realizado a su vez un Google Site para subir toda la documentación del proyecto: relación de materiales y herramientas, esquemas, presupuesto y fotografías del proyecto acabado.
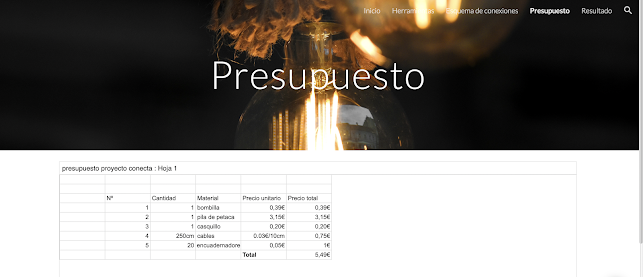
Imagen del Google Site y el presupuesto.
Imagen de las conexiones eléctricas.
Imagen del proyecto acabado.